As part of my bachelor thesis, I developed a proof of concept for a system that could assist mental health professionals with the follow-up of their clients. The system consists of two applications: a mobile application for the clients and a web portal for the mental health professionals.
The mobile application is responsible for tracking the client's data, such as their mood, emotions, experiences, etc. Meanwhile, the web portal allows mental health professionals to keep track of, view, and analyze their clients' data to help them better understand their clients.
Tech stack
- ReactJS with Redux (state management)
- React Native using Expo with Redux + Redux Saga for state management
- MongoDB with Mongoose on top
- Dockerized Node.js Express API for both web and mobile applications
- React Material UI component framework for design and styling
- TypeScript for both front-end and back-end
Mobile application
Authentication
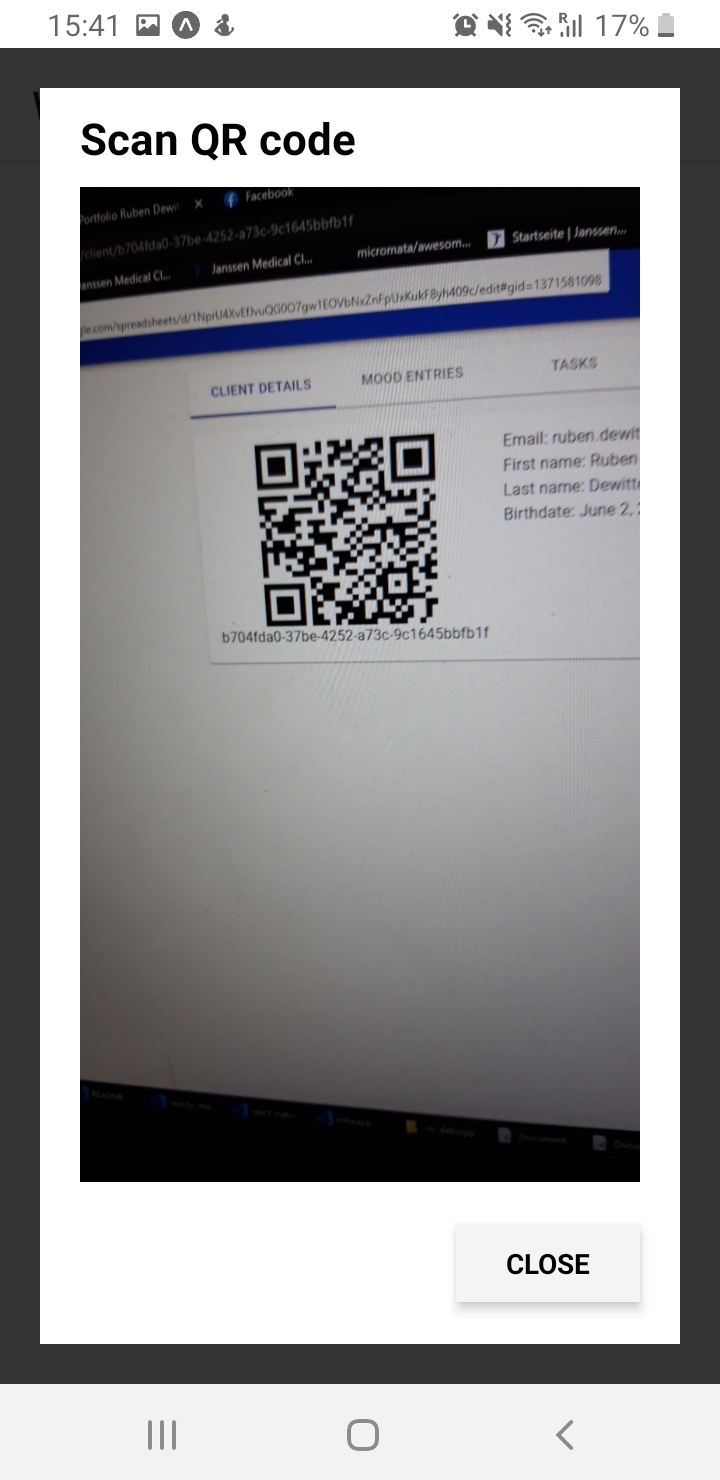
Upon startup, clients are prompted to link with their mental health professional. The mental health professional can register an account for the client and provide the ID needed to proceed.
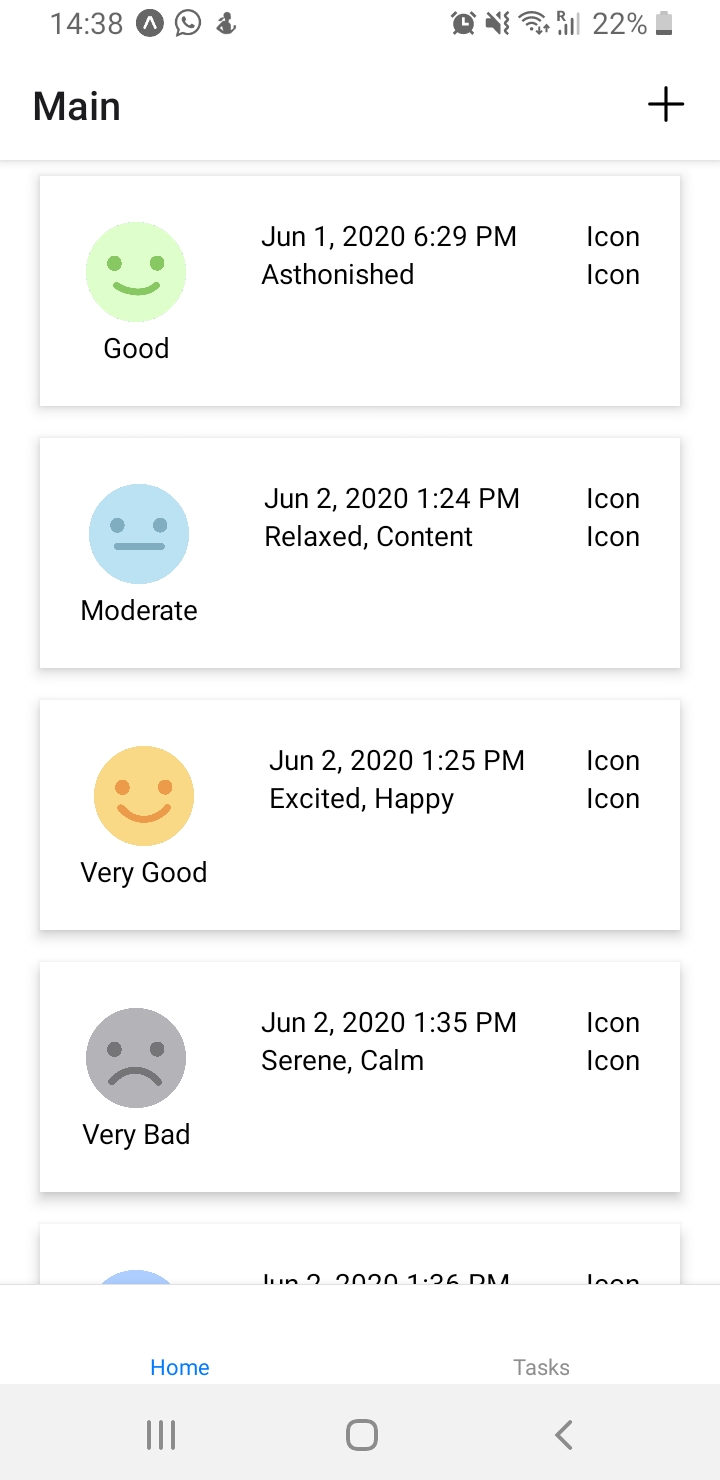
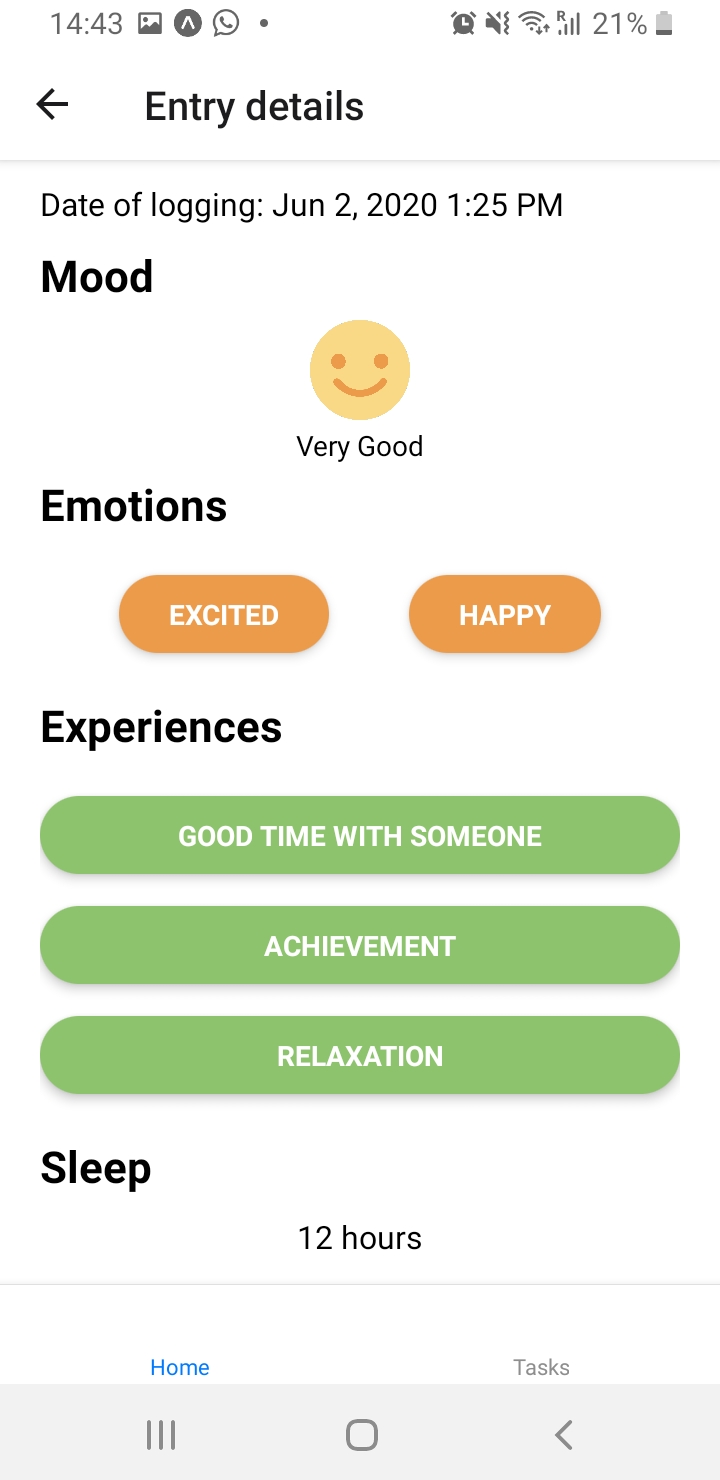
Create and view mood entries (Offline first)
Clients are encouraged to create daily entries that include their mood, emotions, experiences, etc. These entries are first stored locally and later synced whenever internet access is available.
Web portal
Authentication
Mental health professionals are free to create a new account.
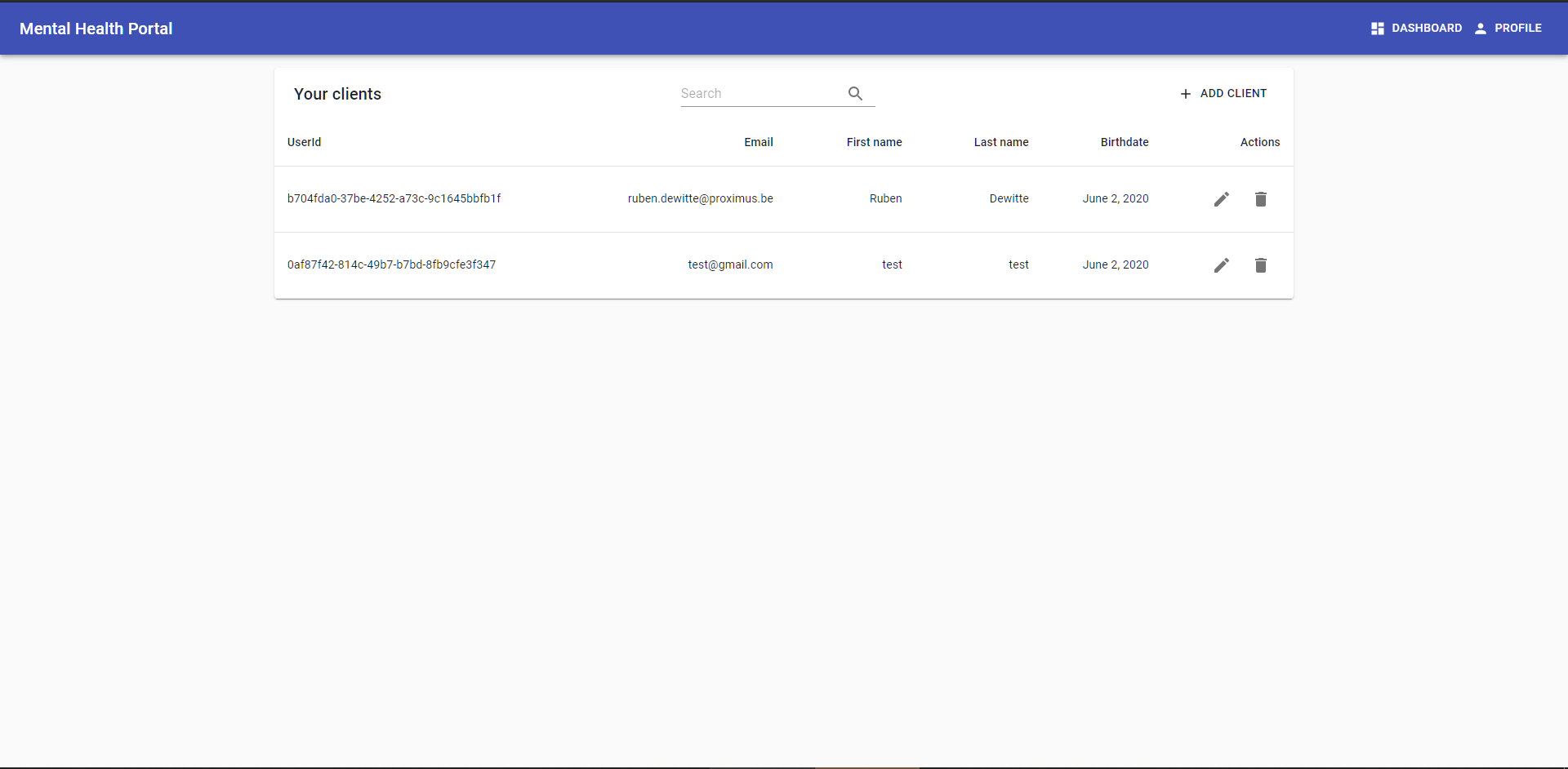
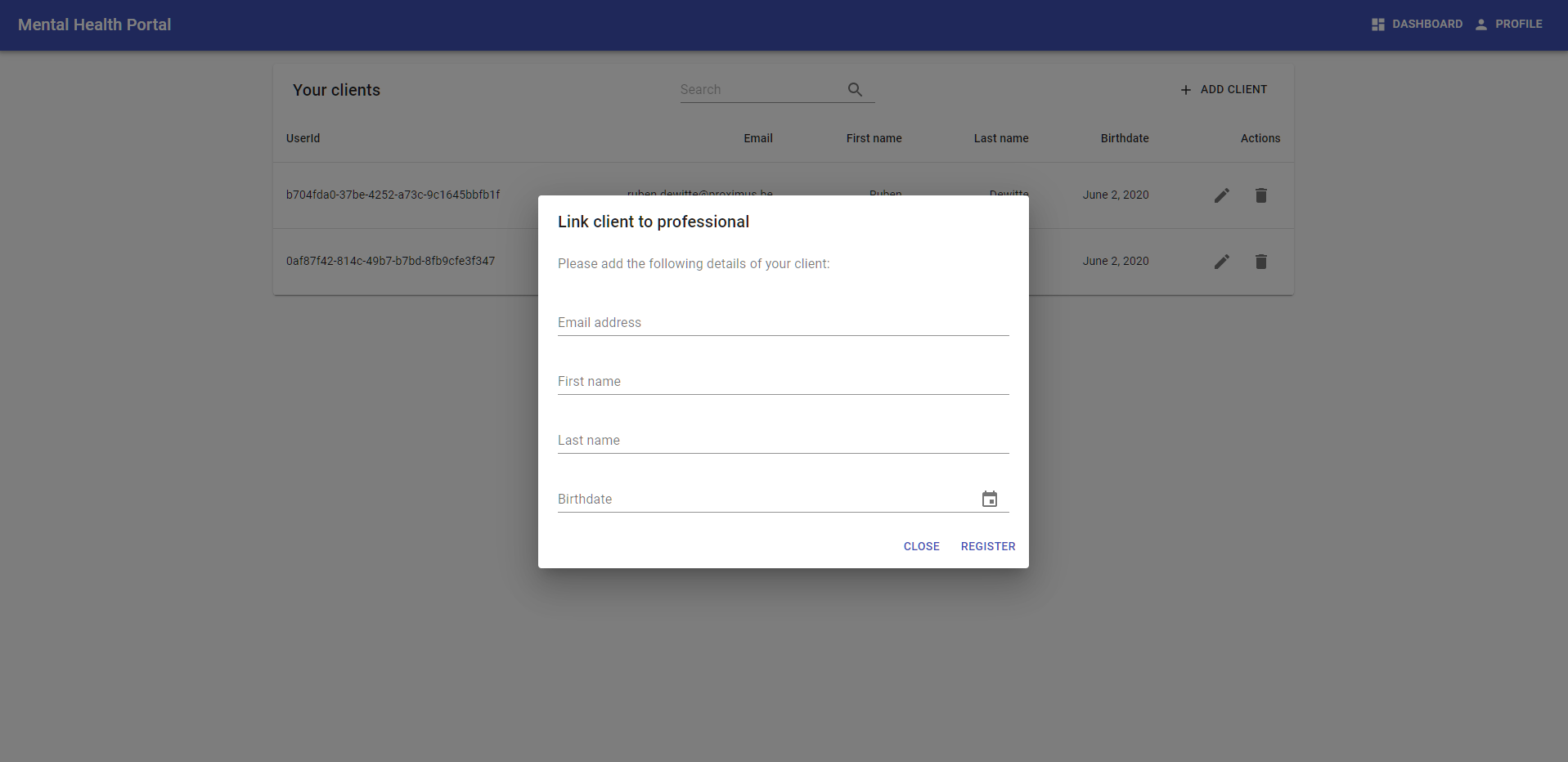
Linking with clients
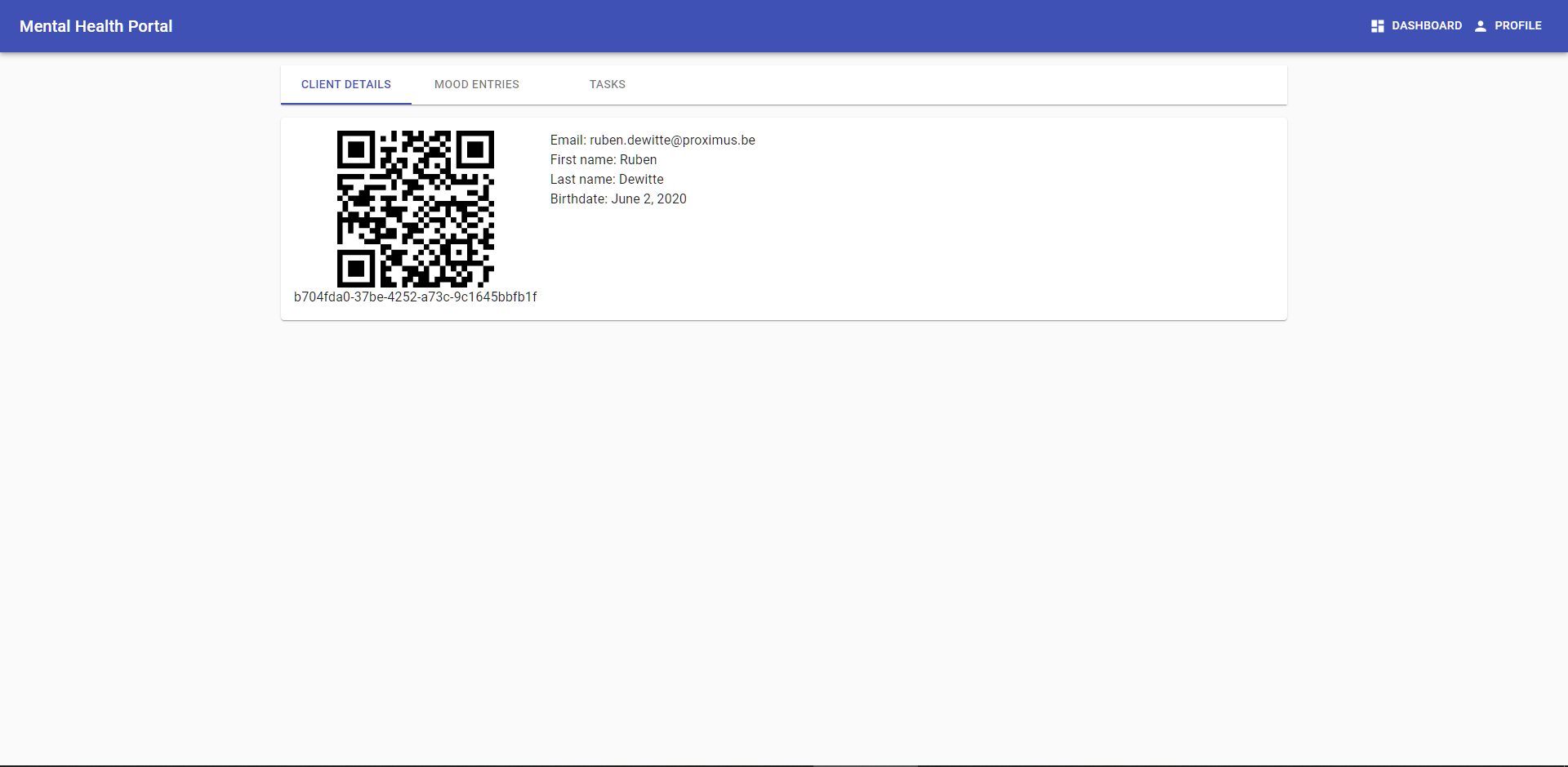
Mental health professionals can add or remove clients as needed. When a client is registered, a unique ID is generated for them.
This ID can be used as a means of authentication for the client and is shared via a QR code for ease of use.
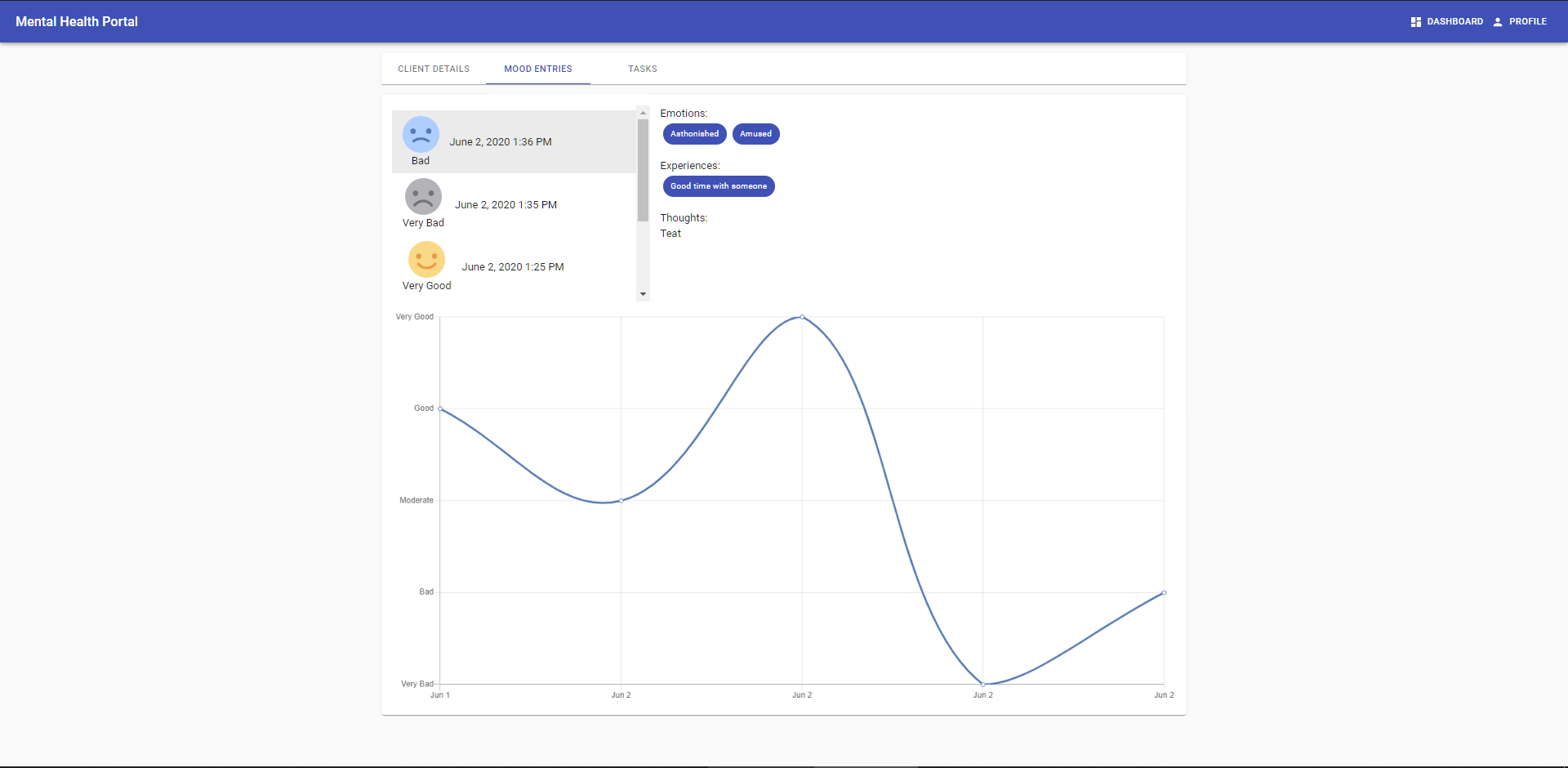
View client information and data
Mental health professionals can analyze the data submitted by their clients.